Senin, 07 Maret 2011
Minggu, 21 Februari 2010
TEKNIK SELEKSI RAMBUT
- Source 1 pilih Channel RED
- Source 2 pilih Channel Blue
- Blending Overlay (pilih yang jelas perbedaan background dan rambut)
- Opacity : 77%
MENGENAL JENIS FIL , DLL
Tips Memilih Format Gambar BMP, JPG, GIF, atau PNG

Sebagai bloger atau webmaster, jika ingin memasukkan gambar ke blog/web, kita harus memilih tipe gambar yang akan kita pakai, apakah JPG, GIF, atau PNG. Jika format yang dipilih tidak sesuai dengan jenis gambarnya, gambar tersebut ukurannya akan lebih besar daripada yang semestinya, dan menyebabkan waktu loading blog/website kita lebih lama. Padahal, pengunjung suka terhadap blog atau web yang loadingnya cepat dan tidak boros bandwidth. Untuk itu, kita harus mengusahakan agar gambar-gambar dalam blog atau website kita memiliki ukuran sekecil mungkin. Caranya bagaimana?
Memilih tipe dan memperkecil ukuran gambar
Jika kita menyimpan gambar dengan program pengolah gambar seperti Adobe Photoshop atau Microsoft Paint, maka kita dapat memlilih format gambar yang sesuai melalui menu File -> Save As dan pilih tipe file yang kita inginkan. Khusus untuk Adobe Photoshop ada feature tambahan yang lebih baik lagi dengan menu File -> Save For Web. Dengan Adobe Photoshop ini, selain dapat memilih tipe gambar, kita juga dapat mengatur kompresi dan kualitas gambar. Berikut ini tipe-tipe gambar yang sering digunakan.
BMP (Bitmap)
Tipe file BMP umum digunakan pada sistem operasi Windows dan OS/2. Kelebihan tipe file BMP adalah dapat dibuka oleh hampir semua program pengolah gambar. Baik file BMP yang terkompresi maupun tidak terkompresi, file BMP memiliki ukuran yang jauh lebih besar daripada tipe-tipe yang lain.
File BMP cocok digunakan untuk:
- desktop background di windows.
- sebagai gambar sementara yang mau diedit ulang tanpa menurunkan kualitasnya.
File BMP tidak cocok digunakan untuk:
- web atau blog, perlu dikonversi menjadi JPG, GIF, atau PNG.
- disimpan di harddisk/flashdisk tanpa di ZIP/RAR, kecuali space tidak masalah bagi Anda.
JPG/JPEG (Joint Photographic Experts Group)
Tipe file JPG sangat sering digunakan untuk web atau blog. File JPG menggunakan teknik kompresi yang menyebabkan kualitas gambar turun (lossy compression). Setiap kali menyimpan ke tipe JPG dari tipe lain, ukuran gambar biasanya mengecil, tetapi kualitasnya turun dan tidak dapat dikembalikan lagi. Ukuran file BMP dapat turun menjadi sepersepuluhnya setelah dikonversi menjadi JPG. Meskipun dengan penurunan kualitas gambar, pada gambar-gambar tertentu (misalnya pemandangan), penurunan kualitas gambar hampir tidak terlihat mata.
File JPG cocok digunakan untuk:
- gambar yang memiliki banyak warna, misalnya foto wajah dan pemandangan.
- gambar yang memiliki gradien, misalnya perubahan warna yang perlahan-lahan dari merah ke biru.
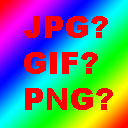
File JPG tidak cocok digunakan untuk:
- gambar yang hanya memiliki warna sedikit seperti kartun atau komik.
- gambar yang memerlukan ketegasan garis seperti logo.

Gambar 1. Contoh gambar kaya warna dengan JPG kualitas tinggi (32kb)

Gambar 2. Contoh gambar kaya warna dengan JPG kualitas rendah (14kb)
GIF (Graphics Interchange Format)
Tipe file GIF memungkinkan penambahan warna transparan dan dapat digunakan untuk membuat animasi sederhana, tetapi saat ini standar GIF hanya maksimal 256 warna saja. File ini menggunakan kompresi yang tidak menghilangkan data (lossles compression) tetapi penurunan jumlah warna menjadi 256 sering membuat gambar yang kaya warna seperti pemandangan menjadi tidak realistis. Pada program MS Paint, tidak ada fasilitas penyesuaian warna yang digunakan (color table) sehingga menyimpan file GIF di MS Paint seringkali menghasilkan gambar yang terlihat rusak atau berubah warna. Pada program pengolah gambar yang lebih baik, seperti Adobe Photoshop, color table bisa diatur otomatis atau manual sehingga gambar tidak berubah warna atau rusak.
File GIF cocok digunakan untuk:
- gambar dengan jumlah warna sedikit (dibawah 256).
- gambar yang memerlukan perbedaan warna yang tegas seperti logo tanpa gradien.
- gambar animasi sederhana seperti banner-banner iklan, header, dan sebagainya.
- print shoot (hasil dari print screen) dari program-program simple dengan jumlah warna sedikit.
File GIF tidak cocok digunakan untuk:
- gambar yang memiliki banyak warna seperti pemandangan.
- gambar yang didalamnya terdapat warna gradien atau semburat.

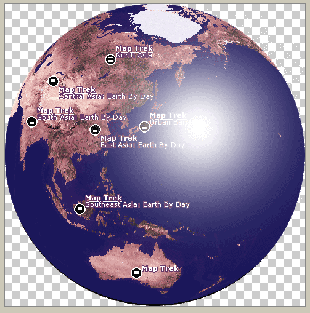
Gambar 3. Ilustrasi gambar transparan dengan GIF pada background kotak-kotak


Gambar 4 & 5. Gambar GIF animasi
PNG (Portable Network Graphics)
Tipe file PNG merupakan solusi kompresi yang powerfull dengan warna yang lebih banyak (24 bit RGB + alpha). Berbeda dengan JPG yang menggunakan teknik kompresi yang menghilangkan data, file PNG menggunakan kompresi yang tidak menghilangkan data (lossles compression). Kelebihan file PNG adalah adanya warna transparan dan alpha. Warna alpha memungkinkan sebuah gambar transparan, tetapi gambar tersebut masih dapat dilihat mata seperti samar-samar atau bening. File PNG dapat diatur jumlah warnanya 64 bit (true color + alpha) sampai indexed color 1 bit. Dengan jumlah warna yang sama, kompresi file PNG lebih baik daripada GIF, tetapi memiliki ukuran file yang lebih besar daripada JPG. Kekurangan tipe PNG adalah belum populer sehingga sebagian browser tidak mendukungnya.
File PNG cocok digunakan untuk:
- gambar yang memiliki warna banyak.
- gambar yang mau diedit ulang tanpa menurunkan kualitas.
File PNG tidak cocok digunakan untuk:
- gambar yang jika dikompress dengan JPG hampir-hampir tidak terlihat penurunan kualitasnya.

Gambar 6. Ilustrasi gambar transparan dengan PNG pada background kotak-kotak (hanya ilustrasi, gambar di atas bertipe JPG).
Raster vs Vektor
Semua tipe file gambar yang disebutkan di atas (BMP, JPG, GIF, dan PNG) termasuk jenis gambar raster (atau disebut juga Bitmap). Gambar raster terdiri dari titik-titik pixel yang jumlahnya tetap. Jika diperbesar, baik di-zoom atau diubah ukuran gambarnya, gambar akan terlihat pecah atau tidak sebagus aslinya. Jenis gambar yang lain adalah gambar vektor. Gambar vektor terdiri dari garis, bentuk, bidang, dan warna yang dituliskan dalam instruksi-instruksi matematis. Jika diperbesar, gambar vektor kualitasnya tetap. Aplikasi pengolah gambar vektor misalnya CorelDraw (CDR) dan Adobe Ilustrator (AI). Gambar vektor saat ini tidak dapat digunakan di web atau browser.
Demikian penjelasan mengenai tipe-tipe gambar, dengan memilih tipe gambar yang sesuai, ukuran file gambar jadi lebih kecil, dan pengunjung web/blog kita tidak perlu menunggu lama pada saat loading dan menghemat bandwidth pengunjung, sehingga pengunjung akan lebih kerasan singgah di web atau blog kita. Semoga bermanfaat.
Penulis: Oka Mahendra (http://tutorialgratis.net)
Beda Foto Asli dan Rekayasa

Sekarang banyak sekali foto-foto syur tersebar di Internet. Bagaimana cara membedakan itu foto asli atau rekayasa? Lima tahun lalu, saya melihat foto-foto porno Siti Nurhaliza di Internet, waktu ini saya tidak tahu sama sekali kalau foto itu bisa direkayasa. Dalam hati saya, kok bisa ya Siti Nurhaliza yang suka melantunkan tembang-tembang Islami berpose begitu? Sebenarnya ada cara-cara sederhana untuk mengetahui beda foto asli atau rekayasa. Jika tips ini sudah tersebar ke masyarakat luas, tentu foto Sandra Dewi tidak akan heboh banget seperti sekarang. Sandra Dewi pun tidak perlu menangis, karena orang-orang yang melihat fotonya yang vulgar akan langsung bilang, “ah ini rekayasa saja”. Berikut ini tips-tips untuk membedakan foto asli dan rekayasa.
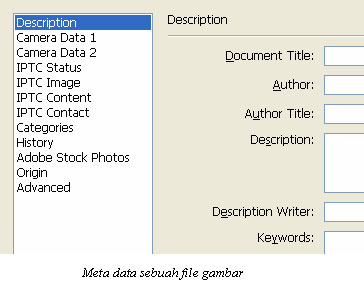
Untuk membaca meta data sebuah file gambar, Anda bisa menggunakan Adobe Photoshop (Tutorial Adobe Photoshop klik di sini). Buka menu File -> File Info. Dalam foto yang asli bidikan kamera, ada informasi yang dapat dibaca di bagian Camera Data. Jika foto ini hasil rekayasa, biasanya tidak ada informasi Camera data. Foto yang asli dan bertanggung jawab, juga menyertakan data IPTC, History, dan Origin. Meskipun dengan meta data kita bisa mengetahui foto yang asli atau bukan, sebuah foto hasil rekayasa juga bisa dimasukkan meta data yang mirip foto yang asli.

Pada foto yang asli, sumber cahaya datang dari satu arah dan sama. Misalnya sama-sama cahaya matahari atau lampu. Intensitas cahaya yang berbeda antar bagian juga menunjukkan foto tersebut hasil rekayasa.

Misalnya dalam potongan foto di atas, terlihat cahaya datang tepat dari depan mengenai wajah, cahaya datang dari atas mengenai bantal. Kemudian ada bayang-bayang di bantal yang menandakan cahaya berasal dari samping kiri. Arah sumber cahaya yang berbeda-beda ini menyimpulkan bahwa foto ini adalah rekayasa.
Sebuah foto asli dalam format JPG, seharusnya memiliki pola yang sama baik itu di bagian wajah, tubuh, atau background. Pola ini dapat dilihat jika foto tersebut di zoom hingga kelihatan piksel-pikselnya. Dalam contoh ini, pola wajah terlihat sangat halus, dan pola background terlihat sangat kasar.

Dengan menggunakan Adobe Photoshop atau software pengolah gambar yang lain, zoom sebuah foto hingga setiap satu piksel kelihatan jelas (misalnya zoom 1000%). Piksel-piksel yang baur, menunjukkan foto itu telah direkayasa dengan efek blur. Contoh berikut ini menunjukkan bahwa daerah 1 adalah asli, sedangkan daerah 2 adalah rekayasa.

5. Perbatasan yang tidak sempurna
Foto hasil rekayasa yang merupakan gabungan dua buah foto atau lebih, misalnya wajahnya milik artis tertentu tetapi tubuhnya milik orang lain, memiliki perbatasan (sambungan) yang kurang sempurna (misalnya di bagian leher atau dagu, badan dengan background).

Foto Jihan Fahira ini menunjukkan foto rekayasa, Karena perbedaan warna kulit antara wajah dengan leher atau tubuh. Juga berbeda dari arah datang cahaya dan intensitas cahaya.

Foto asli, selalu memberikan proporsi tubuh yang ideal, misalnya perbandingan kepala dengan leher, perbandingan kepala dengan badan. Jika orang yang merekayasa foto kurang terampil, perbandingan yang ada tidak natural.
Meskipun kita telah menggunakan teknik-teknik di atas atau yang lebih canggih (analisis histogram, error level, dan gray level) untuk menyelidiki suatu foto itu asli atau rekayasa, jika orang yang merekayasa foto tersebut sangat mahir, hasil fotonya kelihatan benar-benar asli dan natural. Dalam kasus ini kita menggunakan logika sebagai manusia, misalnya:
- Tidak mungkin RS telanjang di depan kamera, jika Anda melihat foto tersebut, pasti itu foto rekayasa.
- Siti Nurhaliza memiliki bentuk tubuh yang ideal, jika Anda melihatnya berbeda dalam beberapa foto, berati salah satu dari foto itu adalah rekayasa.
- Tidak mungkin Artika Sari Dewi berada di ruang ganti bersama dengan waria.
Senin, 15 Februari 2010
SEJARAH DESAIN GRAFIS
Garis Waktu Sejarah Desain Grafis

Sumber : Tipografi dalam Desain Grafis, Danton Sihombing, Jakarta 2001; The Visual Dictionary of Graphic Design, Gavin Amborse & Paul Harris, London 2006
Desain grafis berkembang pesat seiring dengan perkembangan sejarah peradaban manusia saat ditemukan tulisan dan mesin cetak. Perjalanan desain dan gaya huruf latin mulai diterapkan pada awal masa kejayaan kerajaan ROMAWI. Kejayaan kerajaan Romawi di abad pertama yang berhasil menaklukkan Yunani, membawa peradaban baru dalam sejarah Barat dengan diadaptasikannya kesusasteraan, kesenian, agama, serta alfabet Latin yang dibawa dari Yunani. Pada awalnya alfabet Latin hanya terdiri dari 21 huruf : A, B, C, D, E, F, G, H, I, K, L, M, N, O, P, Q, R, S, T, V, dan X, kemudian huruf Y dan Z ditambahkan dalam alfabet Latin untuk mengakomodasi kata yang berasal dari bahasa Yunani. Tiga huruf tambahan J, U dan W dimasukkan pada abad pertengahan sehingga jumlah keseluruhan alfabet Latin menjadi 26.
Ketika perguruan tinggi pertama kali berdiri di Eropa pada awal milenium kedua, buku menjadi sebuah tuntutan kebutuhan yang sangat tinggi. Teknologi cetak belum ditemukan pada masa itu, sehingga sebuah buku harus disalin dengan tangan. Konon untuk penyalinan sebuah buku dapat memakan waktu berbulan-bulan. Guna memenuhi tuntutan kebutuhan penyalinan berbagai buku yang semakin meningkat serta untuk mempercepat kerja para penyalin (scribes), maka lahirlah huruf Blackletter Script, berupa huruf kecil yang dibuat dengan bentuk tipis-tebal dan ramping. Efisiensi dapat terpenuhi lewat bentuk huruf ini karena ketipis tebalannya dapat mempercepat kerja penulisan. Disamping itu, dengan keuntungan bentuk yang indah dan ramping, huruf-huruf tersebut dapat ditulisakan dalam jumlah yang lebih banyak diatas satu halaman buku.

Gb.1. Black Letter Script
Berikut ini adalah peristiwa-peristiwa penting dalam sejarah perkembangan desain grafis. Johannes Gutenberg (1398-1468) menemukan teknologi mesin cetak yang bisa digerakkan pada tahun 1447 dengan model tekanan menyerupai disain yang digunakan di Rhineland, Jerman untuk menghasilkan anggur. Ini adalah suatu pengembangan revolusioner yang memungkinkan produksi buku secara massal dengan biaya rendah, yang menjadi bagian dari ledakan informasi pada masa kebangkitan kembali Eropa.

Gb.2. Johannes Gutenberg (1398-1468)
1851, The Great Exhibition
Diselenggarakan di taman Hyde London antara bulan Mei hingga Oktober 1851,pada saat Revolusi industri. Pameran besar ini menonjolkan budaya dan industri serta merayakan teknologi industri dan disain. Pameran digelar dalam bangunan berupa struktur besi-tuang dan kaca, sering disebut juga dengan Istana Kristal yang dirancang oleh Joseph Paxton.


Gb.3. Ilustrasi Crystal Palace
Gb.4. Buku optik dari Great Exhibition
1892, Aristide Bruant, Toulouse-Lautrec
Pelukis post-Impressionist dan ilustrator art nouveau Prancis, Henri Toulouse-Lautrec melukiskan banyak sisi Paris pada abad ke sembilan belas dalam poster dan lukisan yang menyatakan sebuah simpati terhadap ras manusia. Walaupun lithography ditemukan di Austria oleh Alois Senefelder pada tahun 1796, Toulouse-Lautrec membantu tercapainya peleburan industri dan seni.

Gb.5. Poster Aristide Bruant
1910, Modernisme
Modernisme terbentuk oleh urbanisasi dan industrialisasi dari masyarakat Barat. Sebuah dogma yang menjadi nafas desain modern adalah "Form follow Function" yang di lontarkan oleh Louis Sullivan.Symbol terkuat dari kejayan modernisme adalah mesin yang juga diartikan sebagai masa depan bagi para pengikutnya. Desain tanpa dekorasi lebih cocok dengan ´bahasa mesin´, sehingga karya-karya tradisi yang bersifat ornamental dan dekoratif dianggap tidak sesuai dengan ´estetika mesin´
1916, Dadaisme
Suatu pergerakan seni dan kesusasteraan (1916-23) yang dikembangkan mengikuti masa Perang Dunia Pertama dan mencari untuk menemukan suatu kenyataan asli hingga penghapusan kultur tradisional dan bentuk estetik. Dadaism membawa gagasan baru, arah dan bahan, tetapi dengan sedikit keseragaman. Prinsipnya adalah ketidakrasionalan yang disengaja, sifat yang sinis dan anarki, dan penolakan terhadap hukum keindahan.
1916, De Stijl
Gaya yang berasal dari Belanda, De Stijl adalah suatu seni dan pergerakan disain yang dikembangkan sebuah majalah dari nama yang sama ditemukan oleh Theo Van Doesburg. De Stijl menggunakan bentuk segi-empat kuat, menggunakan warna-warna dasar dan menggunakan komposisi asimetris. Gambar dibawah adalah Red and Blue Chair yang dirancang oleh Gerrit Rietveld.

Gb.8. The Red and Blue Chair
1918, Constructivism
Suatu pergerakan seni modern yang dimulai di Moscow pada tahun 1920, yang ditandai oleh penggunaan metoda industri untuk menciptakan object geometris. Constructivism Rusia berpengaruh pada pandangan moderen melalui penggunaan huruf sans-serif berwarna merah dan hitam diatur dalam blok asimetris. Gamabr dibawah adalah model dari Menara Tatlin, suatu monumen untuk Komunis Internasional.

Gb.9. Model dari Menara Tatlin
1919, Bauhaus
Bauhaus dibuka pada tahun 1919 di bawah arahan arsitek terkenal Walter Gropius. Sampai akhirnya harus ditutup pada tahun 1933, Bauhaus memulai suatu pendekatan segar untuk mendisain mengikuti Perang Duni Pertama, dengan suatu gaya yang dipusatkan pada fungsi bukannya hiasan.

Gb.10. Gedung Bauhaus
1928-1930, Gill Sans
Tipograper Eric Gill belajar pada Edward Johnston dan memperhalus tipe huruf Underground ke dalam Gill Sans. Gill Sans adalah sebuah jenis huruf sans serif dengan proporsi klasik dan karakteristik geometris lemah gemulai yang memberinya suatu kemampuan beraneka ragam (great versatility).

Gb.11. Foto Eric Gill
1931, Harry Beck
Perancang grafis Harry Back ( 1903-1974) menciptakan peta bawah tanah London (London Underground Map) pada tahun 1931. Sebuah pekerjaan abstrak yang mengandung sedikit hubungan ke skala fisik. Beck memusatkan pada kebutuhan pengguna dari bagaimana cara sampai dari satu stasiun ke stasiun yang lain dan di mana harus berganti kereta.


Gb.12. Foto Harry Beck
Gb.13. Peta bawah tanah London
1950s, International Style
International atau Swiss style didasarkan pada prinsip revolusioner tahun 1920an seperti De Stijl, Bauhaus dan Neue Typography, dan itu menjadi resmi pada tahun 1950an. Grid, prinsip matematika, sedikit dekorasi dan jenis huruf sans serif menjadi aturan sebagaimana tipografi ditingkatkan untuk lebih menunjukkan fungsi universal daripada ungkapan pribadi.

Gb.14. Sampul buku dari Taschen
1951, Helvetica
Diciptakan oleh Max Miedinger seorang perancang dari Swiss, Helvetica adalah salah satu tipe huruf yang paling populer dan terkenal di dunia. Berpenampilan bersih, tanpa garis-garis tak masuk akal berdasarkan pada huruf Akzidenz-Grotesk. Pada awalnya disebut Hass Grostesk, nama tersebut diubah menjadi Helvetica pada tahun 1960. Helvetica keluarga mempunyai 34 model ketebalan dan Neue Helvetica mempunyai 51 model.

Gb.15. Sampul buku Helvetica
1960s, Psychedelia and Pop Art
Kultur yang populer pada tahun 1960an seperti musik, seni, disain dan literatur menjadi lebih mudah diakses dan merefleksikan kehidupan sehari-hari. Dengan sengaja dan jelas, Pop Art berkembang sebagai sebuah reaksi perlawanan terhadap seni abstrak. Gambar dibawah adalah sebuah poster karya Milton Glaser yang menonjolkan gaya siluet Marcel Duchamp dikombinasikan dengan kaligrafi melingkar. Di cetak lebih dari 6 juta eksemplar.

Gb.16. Poster karya Milton Glaser
1984, Émigré
Majalah disain grafis Amerika, Émigré adalah publikasi pertama untuk menggunakan komputer Macintosh, dan mempengaruhi perancang grafis untuk beralih ke desktop publishing ( DTP). Majalah ini juga bertindak sebagai suatu forum untuk eksperimen tipografi.

Gb.16. Sampul Majalah Émigré



















